WordPressでAmazonのアソシエイトリンクを設置する
Category
WordPress
先日、友人から「WordPressでAmazonのアソシエイト(アフィリエイトのことです)をやりたいんだけど...」と相談を受けました(アフィリエイトのリンク管理もしやすく、見た目もそこそこよいものにしたい!というご要望...)。
プラグイン導入で即終了!といきたかったのですが、Amazonアソシエイトに関してはなかなかよいプラグインが見つかりません(有名どころのプラグインをいろいろ試してみたのですが、使い勝手や動作に問題があったりする場合が多いようです。アクセスキーIDとシークレットアクセスキーを取得して設定していても"アマゾンのサーバーでエラーが起こっているかもしれません..."となってしまうプラグインもありました。Amazon側の仕様変更に対応していないことが原因かもしれません。自作するか...と考えていたところ、カスタマイズ性にも優れたなかなかナイスなプラグインを発見!)。
今回は、WordPressでAmazonのアソシエイトリンクを設置する手順を書こうと思います(また、当サイトにも実験的!?ですが、Amazonアソシエイトリンクを設置してみました)。
Keyword:Amazonアソシエイト,API,AWS

以下の手順で紹介していきます。
※テキストリンクをクリックすると、その箇所までページがスクロールします。
- Amazonアソシエイトプログラムに登録する
- Product Advertising APIアカウントを取得する
- WordPressにAmazonJSプラグインをインストールする
- カスタムフィールドでAmazonアソシエイトリンク用のフィールドを作成する
- Amazonアソシエイトリンクの設置手順
Amazonアソシエイトプログラムに登録する
まず、Amazonのアソシエイトプログラムに登録します。
以下にアクセスして”無料アカウント作成”ボタンをクリックします。
⇒ Amazonアソシエイト
1.Amazonアソシエイトプログラムの申し込み

補足
Eメールアドレスを入力し、”新規に申し込みます”にチェックして”サインイン”ボタンをクリックします(※すでに登録済みの場合、登録済みのEメールアドレスを入力し、”すでに登録済みです~”にチェックしてパスワードを入力後、”サインイン”ボタンをクリックします)。
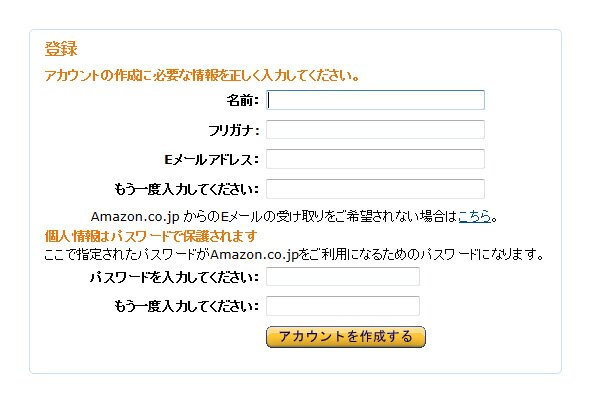
2.アカウントの作成

補足
名前・フリガナ・Eメールアドレス(再入力)・パスワード(再入力)を入力し、”アカウントを作成する”ボタンをクリックします。
3.アカウント情報の登録

補足
アカウント登録に必要な情報を入力します。
入力項目
「国」「氏名」「住所」「電話番号」「アカウントのメイン担当者」「法人として登録するかどうか」等を入力(選択)後、引き続きWebサイト情報を登録します。
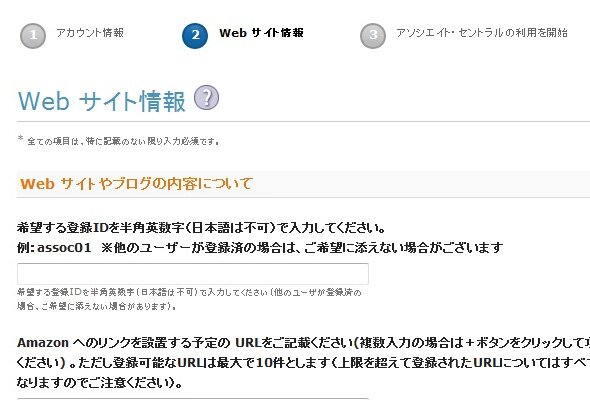
4.Webサイト情報の登録

補足
アソシエイトリンクを設置するWebサイトの情報を入力します。
入力項目
「希望する登録ID」「アソシエイトリンクを設置するWebサイトのURL」「WEBサイトの内容・紹介したい商品の説明」「紹介する商品のカテゴリ」「Webサイトの種類」「WEBサイトの集客に利用している方法」「Webサイト作成方法」「Webサイトの月間ユニークビジター数」「アソシエイトプログラムを利用する主な理由」「アソシエイトプログラムをどこで知ったか」「規約条件」等を入力(選択)し、登録は完了です(※紹介料の受け取りには、Amazonギフト券と銀行振込を選択でき、銀行振込の場合は振込口座も登録します)。
また、アソシエイトリンクを設置するWebサイトには審査があります。
審査を通過後、Amazonアソシエイトを利用可能となります。
Product Advertising APIアカウントを取得する
Product Advertising APIとは?
Product Advertising APIとは、Amazonの商品情報や関連コンテンツをプログラムを通してアクセス可能とするサービスのことです。
Product Advertising APIを利用するには、アカウントの作成が必要です。
以下にアクセスして”アカウントを作成”ボタンをクリックしてください。
⇒ Product Advertising API
Product Advertising APIのアカウント登録ページは、現状英語版しかありません。
ですが、Amazonのサイトに日本語版のヘルプページがありますので、そちらを確認しながら登録すれば分りやすいと思います。
⇒ Product Advertising APIアカウント作成ヘルプ
アカウント登録時の注意点としては、Amazonアソシエイトプログラムに登録したEメールアドレスと同一のアドレスで登録しないといけない点です。
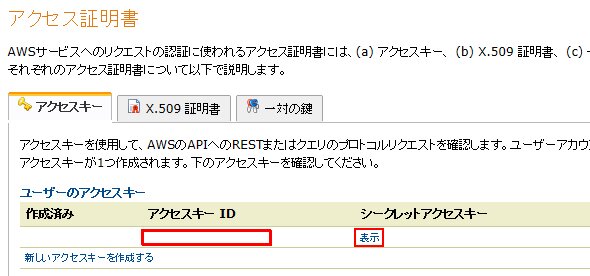
アカウントが作成できたら、サインインして”アクセス証明書”の項目より“アクセスキーID”と“シークレットアクセスキー”を控えておいてください。
※「WordPressにAmazonJSプラグインをインストールする」で使用します。

※赤枠の箇所にアクセスキーIDが表示されます。
※シークレットアクセスキーは”表示”をクリックすると表示されます。
AWS(Amazon Web Services)を使用している方は、そのアクセスキーでも構いません。
※この場合、AmazonアソシエイトプログラムのEメールアドレスを同じものにします。
WordPressにAmazonJSプラグインをインストールする
WordPressでAmazonのアソシエイトリンクを設置する際、特におすすめなのがmakoto_kwさんが公開してくださっている”AmazonJSプラグイン”です。
使い勝手も非常によく、CSSを独自に拡張したり、jQuery templateを使った表示の拡張なんかも可能ですので、サイトに合わせたアソシエイトリンクの表示が可能です。
AmazonJSプラグインは以下よりダウンロードできます。
⇒ WordPressプラグインダウンロードページ
※インストールしたら、管理画面よりプラグインを有効化しておいてください。
プラグインの詳細はmakoto_kwさんのサイトをご覧ください。
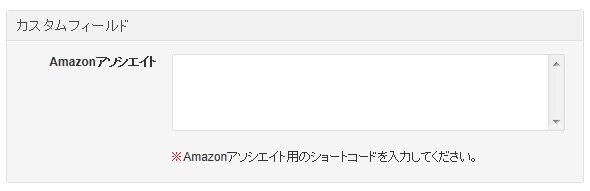
カスタムフィールドでAmazonアソシエイトリンク用のフィールドを作成する
AmazonJSプラグインもそうですが、アソシエイトリンクを設定する場合、投稿記事内にショートコードを入力するタイプのものが多いようです。
ですが、そうすると記事内にアソシエイトリンクが表示されるようになってしまいます。
例えば、投稿記事の下に設置した「Facebook」「Twitter」「関連記事」等のさらに下に表示させたいとか、サイドバーに表示させたいといった場合もあるので、カスタムフィールドで設定できるようにします(カスタムフィールドを使うことで、自由な配置が可能になります)。
▼カスタムフィールドでショートコードを入力できるようにする

注意点としては、通常カスタムフィールド内でショートコードは実行できませんので、テンプレートファイルの記述を以下のようにします(※single.phpに記述するものとします。表示させたい箇所に追記してください)。
single.php
// カスタムフィールド内でショートコードを実行
<?php if(get_post_meta($post->ID, '○○○○○', true)): ?>
<?php echo apply_filters('the_content', get_post_meta($post->ID, '○○○○○', true)); ?>
<?php else : ?>
○○○○○○○○○○。
<?php endif; ?>
補足
2行目と3行目の○○○○○の箇所には取得したい値のキー名を記述してください。
2行目はカスタムフィールドにショートコードが入力されている場合、3行目のAmazonのアソシエイトリンクを表示し、4行目は何も入力されていない場合、5行目の○○○○○○○○○○。を表示するといった条件文です。
3行目はカスタムフィールド内でショートコードを実行するための記述です。
“apply_filters”でフィルターフックに追加された関数を呼び出します。
※フィルター後にechoします。
詳細は以下WordPressのCodexをご覧ください。
⇒ WordPress Codex -apply filters-
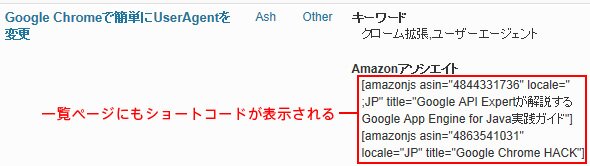
また、カスタムフィールドでショートコードを設定するメリットとしては、管理画面の一覧ページでもショートコードを確認できますので、古くなった商品を変更する際にも便利です(その都度投稿記事を1つ1つ確認してられませんしね)。

Amazonアソシエイトリンクの設置手順
Amazonアソシエイトリンクの設置手順を説明します。
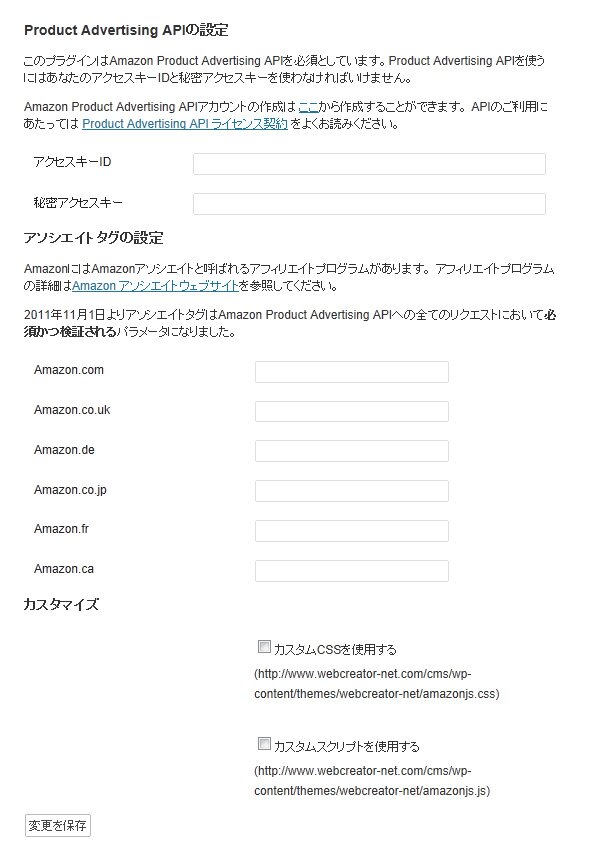
管理画面よりAmazonJSプラグインが有効化されていることを確認し、Product Advertising API設定画面(AmazonJSプラグインの設定画面)を開いて、Product Advertising APIアカウントを取得した際に控えた”アクセスキーID”と”秘密アクセスキー(シークレットアクセスキー)”を入力します。
次に、アソシエイトタグ(○○○○○-22と表示されるユーザーID)を入力します。
アソシエイトタグは、全てのAPIへのリクエストにおいて必須パラメータになっています。
参考リンク:Amazon Product Advertising APIの仕様変更について

AmazonJSプラグインをインストールし、管理画面よりプラグインを有効化すると、投稿画面に以下のような”Amazonアイコン”が表示されるようになります。

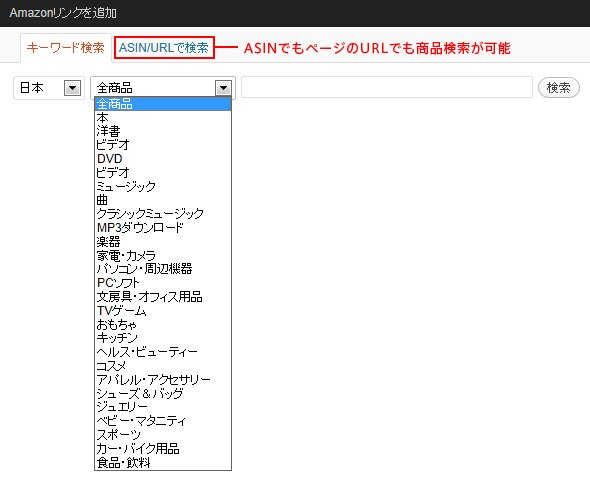
“Amazonアイコン”をクリックすると、商品検索画面が表示されます。
セレクトメニューからカテゴリーを絞って検索することもできますし、ASINやページのURLからの検索も可能です(検索機能も充実していてよい感じです)。

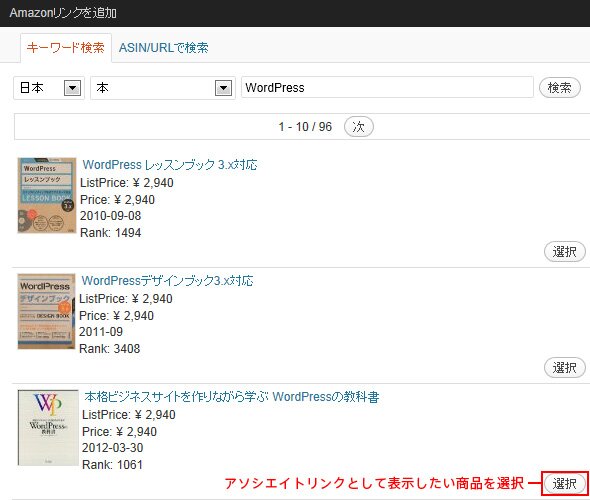
カテゴリーを本、キーワードをWordPressで検索すると…。
該当する書籍が出てきました。アソシエイトリンクを設定したい商品を選択します。

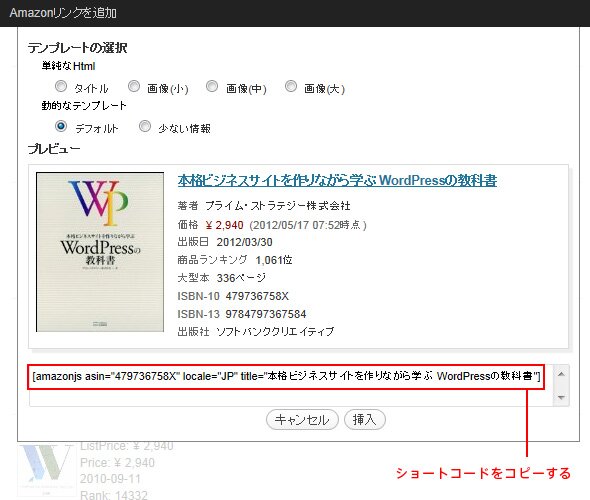
すると、実際にページで表示される際のプレビュー画面が表示されます。
タイトルのみ、画像のみ(小・中・大)、詳細表示等が選択可能です。
ショートコードが表示されますので、コピーします。
※本文に表示したい場合、カーソル位置を合わせた上で挿入を使います。

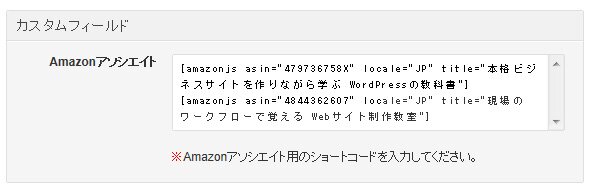
先程作成したカスタムフィールドにショートコードをペーストします。
複数表示させたい場合は、下記のように続けてショートコードを入力します。
問題がなければ記事を保存します。

実際の表示イメージは以下のようになります。
著者・価格・出版日・ランキング等も表示され分りやすいですね。
カスタマーレビューも見ることができます。

Product Advertising APIは、1時間2000リクエストという制限がありますので、自サーバーにキャッシュを作りながら効率的に使っていかないといけないですね。
AmazonJSプラグインは、キャッシュ設定もできます(※ファイルキャッシュです。商品データのキャッシュでデータベースは使いません)。デフォルト設定では24時間に設定されていますので、調整してみてください。
関連記事(※当記事と関連性が高いと思われる記事)
WordPressのアイキャッチ画像
2012/04/12
WordPressでよく使うテンプレートタグの覚え書き
2012/01/15
WordPressのFacebook用OGP出力テンプレート
2012/06/02
WordPressのテンプレートファイル編集:カテゴリー・ターム・抜粋
2012/02/07
WordPressの検索表示をカスタマイズする
2012/03/11
おすすめ書籍・商品(※当記事と関連性が高いと思われる書籍・商品)