フォームで郵便番号から住所を自動入力させる
Category
Javascript
問い合わせフォームに郵便番号を入力すると、自動で住所が入力されるフォームをよく見かけます。あれを簡単に実装する方法を紹介します。
郵便番号からの住所自動入力には、Kawa.netさんのサイトで公開されている"AjaxZip2ライブラリ"を利用します。HTMLが分かる方でしたらとても簡単です!
prototype.js版とjquery.js版が同梱されていますので、ここ数年主流になっているjQuery版を使います(ライブラリの共存自体そうですが、特にprototype.jsとjquery.jsの共存にはバグやエラーがつきものです...。両方とも関数省略に$を使うからなんでしょうけど...。ですから、最近流行のjQuery版を使います)。
また、"AjaxZip2ライブラリ"は、最近更新されていませんので、郵便番号データが古くなっています。そこで、シェルコマンドを使って最新の郵便番号データに差し替えます。ついでに、jquery.jsも新しいものに差し替え、フォームのプログラム上で動作テストをしてみました(※こちらの記事では、自サーバー内に郵便番号検索のプログラムを置くことを前提にしています。外部サーバーで郵便番号データを利用するAjaxZip3もありますので、郵便番号データをメンテナンスフリーでご利用になりたい方はそちらをお使いください)。
Keyword:住所自動入力,郵便番号データ更新

AjaxZip2ライブラリをダウンロードする
Kawa.netさんのサイトから”AjaxZip2ライブラリ”をダウンロードします。
⇒ “AjaxZip2ライブラリ”ダウンロードページ
※“一括アーカイブ”版をダウンロードしてください。
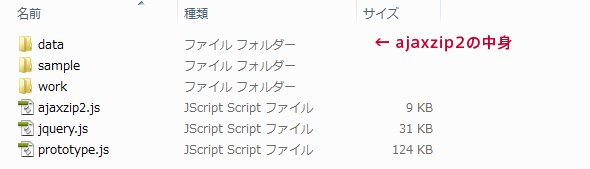
すると、以下のようなディレクトリ構造になっているかと思います。

●data・・・郵便番号辞書(JSONファイル)
●sample・・・htmlのサンプルファイル
●work・・・CSVファイルをJSON形式に変換するPerlスクリプト等
●ajaxzip2.js・jquery.js・prototype.js・・・Javascriptライブラリ
prototype.jsは使わないので削除します。
sampleフォルダも削除します(prototype.js版を使用する場合は参考にしてください)。
[2012.3.18追記]
AjaxZip2の上位版であるAjaxZip3についてトッピクス内に追記いたしました。
⇒ AjaxZip3について
jquery.jsをダウンロードし既存のものと差し替える
同梱されているjquery.jsはバージョンが古くなっていますので、公式サイトよりダウンロードし既存のものと差し替えます。
⇒ jQuery本体ダウンロードページ
※2012.2.26時点での最新バージョンは、Ver.1.7.1です。
ダウンロードしたファイル名にはバージョン名も付加されていますので、jquery.jsにリネームして既存のファイルと差し替えます。
[2013.1.28追記]
jQuery本体のバージョンを新しくすると、別途使用しているjQueryのライブラリが動作しなくなる場合があります。
これは、そのライブラリが新しいjQuery本体で廃止されたAPIを使用しているからです。
jQuery本体のバージョンを合わせたり、ライブラリを書き換えることで対応できます。
AjaxZip2ライブラリは、バージョン1.8系までは対応していますが、1.9系では多くのAPIが廃止されていますので、別途動作確認を行ってください。
jQuery 1.9系に関して記事にしていますので、そちらもご覧ください。
⇒ jQuery 1.9系
HTMLに実装する
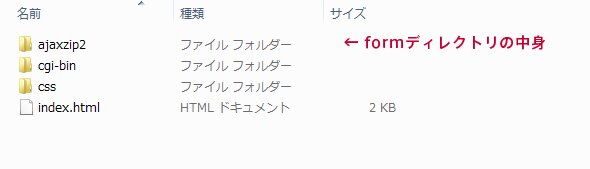
分かりやすいよう”form”等のディレクトリを作成し、その中に以下のように展開します。

●ajaxzip2・・・AzaxZip2ライブラリ
●cgi-bin・・・フォーム送信プログラムを格納
●css・・・CSSファイル
●index.html・・・表示部分のファイル
※htmlではなくphpに実装しても構いません。
※今回は表示部分はhtmlにし、送信フォームプログラムはPerlでテストしました。
index.htmlに実装していきます。
まず、JavascriptやCSSのファイルを外部ファイルとして読み込みます。
index.html
<head> <link href="css/common.css" rel="stylesheet" type="text/css" /> <script src="ajaxzip2/jquery.js" type="text/javascript"></script> <script src="ajaxzip2/ajaxzip2.js" charset="UTF-8" type="text/javascript"></script> <script>AjaxZip2.JSONDATA = 'ajaxzip2/data';</script> </head>
補足
2行目でHTMLの表示部分を調整するためのCSSを読み込みます。
3・4行目でjquery.jsとajaxzip2.jsライブラリを読み込みます。
※ajaxzip2.jsはキャラセットも指定してください。
5行目で郵便番号辞書(JSONファイル)が格納されている”data”ディレクトリを指定します。ダウンロードしたAjaxZip2ライブラリのディレクトリ構造を変更した場合、この記述は必要です。
次に、フォームの表示部分のソースを記述していきます。
index.html
<form action="http://" method="post">
<!--郵便番号-->
<input name="zip" type="text" style="back ground-color:#ffffff" onFocus="this.style.backgroundColor='#D0F7FD'" onBlur="this.style.backgroundColor='#ffffff'" onKeyUp="AjaxZip2.zip2addr('zip','addr','addr');" maxlength="8" class="postnumber">
<!--住所-->
<input name="addr" type="text" style="back ground-color:#ffffff" onFocus="this.style.backgroundColor='#D0F7FD'" onBlur="this.style.backgroundColor='#ffffff'" class="address">
</form>
補足
“form action”には、フォームで使用する送信プログラムのパスを記述します。
変数名(zip)をzip2addr()のメソッドの第1引数(zip)に指定します。
郵便番号の入力項目を3桁と4桁に分けた場合、3桁側の変数名(例えばzip1)をzip2addr()のメソッドの第1引数に、4桁側の変数名(例えばzip2)をzip2addr()のメソッドの第4引数に指定します(こんな感じ⇒zip2addr(‘zip1′,’addr’,’addr’,’zip2′))。
zip2addr(‘zip’,’addr’,’addr’)の箇所は、郵便番号の入力項目を分けないのであれば、zip2addr(this,’addr’,’addr’)でも構いません。
※フォーム送信プログラムに組み込む際、都合がよいのでこうしています。
ちなみに、「style=”back ground-color:#ffffff”」は入力エリアのデフォルトカラー、「onFocus=”this.style.backgroundColor=’#D0F7FD'”」は入力エリアにフォーカスした際のカラー、 「onBlur=”this.style.backgroundColor=’#ffffff'”」は入力エリアを移動した際のカラーを指定しています。
また、「class=”○○○”」は入力エリアの見た目をスタイルシートで指定しています。
ここまで終了したら、”form”フォルダのデータをサーバーにアップロードします。
デモページでは、郵便番号を”ハイフンありで入力”となっていますが、ありでもなしでも両方表示されます。
以下のボタンをクリックするとデモページが開きます。
郵便番号データを最新版にする
2012.2.26時点では、2012.1.31更新分が最新のようです。
シェルコマンドで、AjaxZip2ライブラリのPerlスクリプトを実行します。
csv2jsonzip.plを実行
# ディレクトリの移動 cd form/ajaxzip2/work # 郵便番号データのダウンロード(全国一括) wget http://www.post.japanpost.jp/zipcode/dl/kogaki/zip/ken_all.zip # 郵便番号データのダウンロード(事業所の個別郵便番号) wget http://www.post.japanpost.jp/zipcode/dl/jigyosyo/zip/jigyosyo.zip # 解凍(全国一括) unzip ken_all.zip # 解凍(事業所の個別郵便番号) unzip jigyosyo.zip # Perlスクリプトを実行 perl csv2jsonzip.pl KEN_ALL.CSV JIGYOSYO.CSV # ダウンロードデータの削除 rm -f ken_all.zip KEN_ALL.CSV jigyosyo.zip JIGYOSYO.CSV
補足
●ディレクトリの移動
workディレクトリ内に移動します。
“form”の前は、ドキュメントルートを指定してください。
●郵便番号データのダウンロード(全国一括)
郵便局のサイトより”読み仮名データの促音・拗音を小書きで表記するもの”の郵便番号データの全国一括版をダウンロードします(※zip形式をダウンロードします。lzh形式も配布されていますので、ご希望のものをダウンロードしてください)。
●郵便番号データのダウンロード(事業所の個別郵便番号)
郵便局のサイトより事業所の個別郵便番号データをダウンロードします(※zip形式をダウンロードします。lzh形式も配布されていますので、ご希望のものをダウンロードしてください)
●解凍(全国一括・事業所の個別郵便番号)
それぞれのzipファイルを解凍します。
すると、KEN_ALL.CSVとJIGYOSYO.CSVが展開されます。
●Perlスクリプトを実行
AjaxZip2ライブラリに同梱されている”csv2jsonzip.pl”を実行します。
AjaxZip2ライブラリの郵便番号データはJSONファイル、郵便局のサイトの郵便番号データはCSVファイルですので、Perlスクリプトを実行してCSV形式のデータをJSON形式のデータに変換します。
●ダウンロードデータの削除
サーバー上にダウンロード・展開した郵便番号データは必要ありませんので削除します。
これで、郵便番号データが最新になりました!
フォーム送信プログラム上での動作テスト
最後に、フォーム送信プログラムを実装した場合の動作デモです。
とりあえず、ちゃんと動作しているようです。
以下のボタンをクリックするとデモページが開きます。
こちらのデモは、フォームの入力チェック(必須項目・形式)、エラー出力、確認画面表示はされますが、送信はできませんのであしからず。
関連記事(※当記事と関連性が高いと思われる記事)
jQueryでフォントサイズ変更
2012/02/02
jQuery UIのタブメニュー
2012/07/25
HTML5導入前に覚えておきたいこと
2011/12/22
簡易アップローダー
2013/01/03
HTML5のplaceholder属性をInternet Explorerで使う
2012/05/01
おすすめ書籍・商品(※当記事と関連性が高いと思われる書籍・商品)